ข่าว
คอมโพเนนต์ Svader WebGL Shader ประสบปัญหาความเข้ากันได้บน iOS ขณะที่ชุมชนถกเถียงอนาคตของกราฟิกเว็บ
การเปิดตัวล่าสุดของ Svader เครื่องมือสำหรับสร้างคอมโพเนนต์ Svelte ที่เรนเดอร์ด้วย GPU ได้จุดประเด็นการถกเถียงเกี่ยวกับความเข้ากันได้ของเบราว์เซอร์และอนาคตของกราฟิกเว็บ โดยมีผู้ใช้หลายรายรายงานปัญหาบนอุปกรณ์ iOSปัญหาความเข้ากันได้กับ iOSผู้ใช้จำนวนมากรายงานว่าตัวอย่างของ Svader ไม่ทำงานอย่างถูกต้องบนอุปกรณ์ iOS ผู้ใช้หลายเวอร์ชันของ Safari และแม้แต่ Chrome บน iOS พบหน้าจอว่างเปล่า โดยผู้ใช้รายหนึ่งระบุว่าตัวอย่างทั้งหมดแสดงเป็นหน้าสีขาวหรือดำบน iPhone 15 Pro ที่ใช้ iOS 18.1.1 ปัญหานี้ดูเหมือนจะมาจากข้อจำกัดของ WebKit ตามที่สมาชิกในชุมชนชี้ให้เห็นว่าเบราว์เซอร์ทั้งหมดบน iOS ใช้ WebKit เป็นแบ็กเอนด์เนื่องจากข้อจำกัดของ AppleChrome บน iOS ก็ใช้ WebKit เป็นแบ็กเอนด์เช่นกัน เนื่องจากข้อจำกัดของ iOS ไม่อนุญาตให้ใช้เอนจินอื่น เช่นเดียวกับ Firefox, Brave และอื่นๆปัญหาที่พบ:ไม่สามารถใช้งานได้บน Safari iOS 18.1.1หน้าจอว่างเปล่าบน iPhone 15 Proปัญหาความเข้ากันได้กับส่วนขยาย Dark Readerการใช้งาน GPU เพิ่มขึ้น (10-15%) ในการสาธิตบางรายการความเข้ากันได้กับเบราว์เซอร์:WebGL: รองรับการใช้งานบนเบราว์เซอร์สมัยใหม่WebGPU: รองรับเฉพาะเบราว์เซอร์ในเวอร์ชันทดลองiOS: เบราว์เซอร์ทั้งหมดใช้ WebKit เป็นระบบหลักปัญหาการรบกวนจากส่วนขยายเบราว์เซอร์ผู้ใช้ Dark Reader รายงานปัญหาความเข้ากันได้กับการทดลองที่ซับซ้อนของ Svader ในขณะที่ตัวอย่างที่เรียบง่ายกว่า เช่น การไล่สีแบบสี่เหลี่ยมยังคงทำงานได้ ตัวอย่างที่ซับซ้อนกว่าจะไม่ทำงานเมื่อส่วนขยายทำงานอยู่ ซึ่งแสดงให้เห็นถึงความท้าทายในการสร้างแอปพลิเคชัน WebGL ที่ต้องรักษาความเข้ากันได้กับส่วนขยายเบราว์เซอร์ยอดนิยมการถกเถียงระหว่าง HTML/CSS กับกราฟิกชุมชนได้มีส่วนร่วมในการถกเถียงอย่างลึกซึ้งเกี่ยวกับกรณีการใช้งานที่เหมาะสมระหว่างกราฟิกที่ใช้ shader กับ HTML/CSS แบบดั้งเดิม ในขณะที่นักพัฒนาบางคนสนับสนุนการใช้การนำทางด้วยกราฟิกในเว็บไซต์ที่ซับซ้อน คนอื่นๆ เตือนเกี่ยวกับปัญหาด้านการเข้าถึงและการใช้ทรัพยากร ผู้วิจารณ์ชี้ให้เห็นว่าองค์ประกอบ UI ที่ใช้ shader อาจเผชิญความท้าทายในการแสดงผลฟอนต์ การปฏิบัติตามมาตรฐานการเข้าถึง และความซับซ้อนในการพัฒนาที่เพิ่มขึ้นข้อพิจารณาด้านประสิทธิภาพผู้ใช้สังเกตเห็นผลกระทบด้านประสิทธิภาพที่แตกต่างกันเมื่อใช้งานคอมโพเนนต์ Svader ผู้ใช้รายหนึ่งรายงานว่าการใช้งาน GPU เพิ่มขึ้น 10-15% เมื่อดูตัวอย่างบางอันเทียบกับหน้าเว็บแบบคงที่ ซึ่งเน้นย้ำถึงความจำเป็นในการพิจารณาการใช้ทรัพยากรเมื่อนำโซลูชันที่ใช้ shader มาใช้การพัฒนาในอนาคตนักพัฒนาได้รับทราบถึงปัญหาความเข้ากันได้กับ iOS และระบุว่ามีแผนที่จะตรวจสอบปัญหาดังกล่าว ชุมชนได้แนะนำให้ใช้ Epiphany/GNOME Web เป็นตัวทดสอบสำหรับเบราว์เซอร์ที่ใช้ WebKit ซึ่งเสนอแนวทางที่เป็นไปได้ในการปรับปรุงความเข้ากันได้ข้ามเบราว์เซอร์สรุปแล้ว ในขณะที่ Svader แสดงให้เห็นถึงความน่าสนใจในการสร้างคอมโพเนนต์ที่เร่งความเร็วด้วย GPU การใช้งานในปัจจุบันยังเผชิญความท้าทายด้านความเข้ากันได้กับ iOS และการทำงานร่วมกับส่วนขยายเบราว์เซอร์ ปัญหาเหล่านี้สะท้อนให้เห็นถึงความซับซ้อนที่กว้างขึ้นในการพัฒนาแอปพลิเคชัน WebGL ข้ามแพลตฟอร์มและการอภิปรายที่ดำเนินอยู่เกี่ยวกับความสมดุลที่เหมาะสมระหว่างเทคโนโลยีเว็บแบบดั้งเดิมและความสามารถด้านกราฟิกสมัยใหม่อ้างอิง: Svader: Create GPU-rendered Svelte components
iOS
9 ชั่วโมงที่ผ่านมา
รีวิว Google Pixel 9 Pro: สมดุลที่ลงตัวระหว่างดีไซน์กะทัดรัดและฟีเจอร์ขั้นสูง
โทรศัพท์
14 ชั่วโมงที่ผ่านมา
RAPTOR ระบบนำทางขนส่งมวลชนที่พัฒนาด้วยภาษา Rust สร้างความสนใจด้วยประสิทธิภาพการจัดการหน่วยความจำ
ปัญญาประดิษฐ์
15 ชั่วโมงที่ผ่านมา

ชุมชนนักพัฒนาถกเถียงประเด็นการนับดัชนีอาร์เรย์แบบเริ่มต้นที่ศูนย์หรือหนึ่งในภาษาโปรแกรมมิ่ง Luon
21 ชั่วโมงที่ผ่านมา

ชุมชนนักพัฒนาถกเถียงบทบาทของฟังก์ชัน Rain Hash ในการใช้งานที่ไม่เกี่ยวกับการเข้ารหัส
ความปลอดภัย
เมื่อวาน

เครื่องมือ MarkItDown ของ Microsoft จุดประเด็นถกเถียงเรื่องการแปลงเอกสารและการผสานเทคโนโลยี LLM
ปัญญาประดิษฐ์
เมื่อวาน

Meta เปิดตัวฟีเจอร์คอลเลกชันที่คัดสรรแล้วใน Threads คล้ายกับ Starter Packs ของ Bluesky
Meta
เมื่อวาน

Google เปิดตัว Agentspace: เครื่องมือ AI องค์กรที่ปฏิวัติการรวมข้อมูลแบบแยกส่วน
ปัญญาประดิษฐ์
เมื่อวาน

NotebookLM ของ Google เพิ่มฟีเจอร์โฮสต์ AI แบบโต้ตอบและบริการระดับพรีเมียม
ปัญญาประดิษฐ์
เมื่อวาน

ภาพเรนเดอร์คอนเซ็ปต์ Nothing Fold (1) อวดดีไซน์ไฟ LED แบบ Glyph และจอแสดงผลที่บานพับสุดล้ำ
โทรศัพท์
เมื่อวาน

AI ในปี 2024: ผู้บริโภคเร่งรับเทคโนโลยี ขณะที่ภาคธุรกิจยังระมัดระวังและกังวลด้านจริยธรรม
ปัญญาประดิษฐ์
เมื่อวาน

KeyTik: เครื่องมือระบบอัตโนมัติโอเพนซอร์สเผชิญความท้าทายในช่วงแรกและการเติบโตจากชุมชน
OpenSource
เมื่อวาน

Huawei FreeBuds Pro 4 เปิดตัวทั่วโลกพร้อมระบบตัดเสียงรบกวนอัจฉริยะ AI และระบบไดรเวอร์คู่
หูฟังแบบใส่ในหู
เมื่อวาน

Honor MagicBook Art 14 พร้อมวางจำหน่ายทั่วโลกด้วย Snapdragon X Elite: บทใหม่ของการประมวลผลบน Windows
แล็ปท็อป
เมื่อวาน

Windows 10 หมดอายุการสนับสนุน: คู่มือสำหรับทางเลือกระบบปฏิบัติการ Linux และ MacOS
Linux
เมื่อวาน

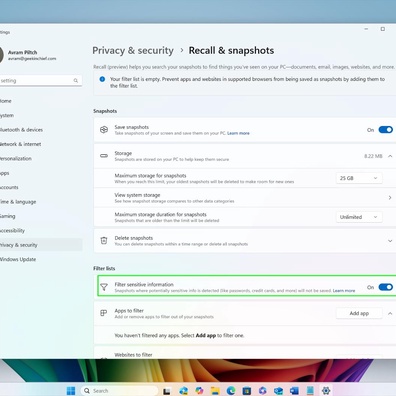
ฟีเจอร์ตัวกรองความเป็นส่วนตัวของ Microsoft Recall ล้มเหลวในการปกป้องข้อมูลสำคัญระหว่างการทดสอบ
Microsoft
2 วันที่ผ่านมา

ข้อถกเถียงของนักพัฒนา OpenLoco: จุดยืนของ Chris Sawyer ต่อการรีเมคเกมแบบโอเพนซอร์สจุดประเด็นถกเถียงในชุมชน
เกมคอมพิวเตอร์
2 วันที่ผ่านมา

YouTube TV ขึ้นราคาครั้งล่าสุด ทำให้ค่าบริการรายปีพุ่งเกือบ 1,000 ดอลลาร์สหรัฐ
2 วันที่ผ่านมา

Google เปิดตัว Android XR: ยุคใหม่ของ AR/VR พร้อมกับ Project Moohan ของ Samsung ที่จะเปิดตัวในปี 2025
Android
2 วันที่ผ่านมา

ข้อมูลรั่วไหล iPhone 17 เผยการเปลี่ยนแปลงดีไซน์กล้องครั้งใหญ่ โดยได้แรงบันดาลใจจาก Google Pixel
โทรศัพท์
2 วันที่ผ่านมา
